【SceneKit】SCNノードをカメラの方へ向かせる
SCNノードのベクトルを常時カメラの方へ向かせるにはSCNBillboardConstraintを使います。
下記のソースでノードのconstraintsに指定してあげます。
let billboard = SCNBillboardConstraint() billboard.freeAxes = SCNBillboardAxis.Y //Y座標のみ追従させる node.constraints = [billboard]
freeAxesは固定したい軸を指定する時に追記します。
【iOSデザインガイドライン和訳】起動画面(ローンチスクリーン)の常識
起動画面
アプリが起動するとすぐに起動画面が表示されます。起動画面はすぐにアプリの最初の画面に置き換えられ、アプリが速く応答性の高い印象を与えます。起動画面は芸術表現の機会ではありません。これは、すぐに起動し、すぐに使用できるように、アプリの認識を向上させることのみを目的としています。すべてのアプリは起動画面を提供する必要があります。
デバイスの画面サイズが異なるため、起動画面のサイズも異なります。これに対応するには、起動画面をXcodeのストーリーボードとして、またはアプリがサポートしているデバイス用の静止画像のセットとして提供できます。ストーリーボードは柔軟で適応性があるため、Xcodeストーリーボードを使用することをお勧めします。 1つのストーリーボードを使用して、すべての起動画面を管理できます。適応インターフェースの実装については、「自動レイアウトガイド」を参照してください。
アプリの最初の画面とほぼ同じ起動画面をデザインします
アプリの起動が完了したときに異なるように見える要素を含めると、起動画面とアプリの最初の画面の間で不快なフラッシュが発生する可能性があります。起動画面にテキストを含めないでください
起動画面は静的なため、表示されているテキストはローカライズされません。ダウンプレイを開始
人々はアプリを頻繁に切り替える可能性が高いので、アプリの起動に注意を払わない起動画面を設計します。宣伝しないでください
起動画面はブランディングの機会ではありません。スプラッシュスクリーンや「バージョン情報」ウィンドウのようなエントリーエクスペリエンスをデザインしないでください。ロゴやその他のブランディング要素は、アプリの最初の画面の静的な部分以外は含めないでください。静的起動画面
起動画面にはXcodeのストーリーボードを使用することをお勧めしますが、必要に応じて一連の静止画像を提供できます。デバイスごとに異なるサイズの静止画を作成し、ステータスバー領域を必ず含めてください。

【iOSデザインガイドライン和訳】覚えておくと助かるシステムアイコン一覧
システムアイコン
iOSシステムには、さまざまなユースケースで共通のタスクやコンテンツの種類を表すビルトインのアイコンが用意されています。
これらのビルトインアイコンは、人に親しまれているので、できるだけ多く使用することをお勧めします。
意図したとおりにシステムアイコンを使用してください
すべてのシステム提供のイメージには、特定のよく知られている意味があります。ユーザーの混乱を避けるために、それぞれのイメージをその意味と推奨される使用法に従って使用することが不可欠です。アイコンの代替テキストラベルを提供する
代わりのテキストラベルは画面上には表示されませんが、VoiceOverは画面上に表示されているものを音声で表現できるため、視覚障害のある方にとってナビゲーションが容易になります。あなたのニーズに合ったシステムアイコンが見つからない場合は、カスタムアイコンを設計してください システム提供のイメージを誤用するよりも自分自身を設計する方が良いです。カスタムアイコンを参照してください。
ナビゲーションバーとツールバーのアイコン
ナビゲーションバーとツールバーには、次のアイコンを使用します。開発者ガイダンスについては、UIBarButtonSystemItemを参照してください。
TIP
アイコンの代わりにテキストを使用して、ナビゲーションバーまたはツールバー内の項目を表すことができます。たとえば、カレンダーはツールバーの「今日」、「カレンダー」、および「受信トレイ」を使用します。固定スペース要素を使用して、ナビゲーションとツールバーアイコンの間にパディングを提供することもできます。


タブバーのアイコン
タブバーには次のアイコンを使用します。開発者向けのガイダンスについては、UITabBarSystemItemを参照してください。

ホーム画面クイックアクションアイコン
ホーム画面のクイックアクションメニューでは、次のアイコンを使用します。開発者ガイダンスについては、UIApplicationShortcutIconTypeを参照してください。



【iOSデザインガイドライン和訳】意外と知らないカスタムアイコンのマナー
意外と知らないカスタムアイコンについてのガイドラインです。
カスタムアイコン
アプリにシステムアイコンで表現できないタスクやモードが含まれている場合や、システムアイコンがアプリのスタイルと一致しない場合は、独自のアイコンを作成できます。
- 認識しやすく、高度に単純化されたデザインを作成してください
詳細が多すぎると、アイコンが混乱したり読めなくなったりすることがあります。ほとんどの人がすぐに認識し、不快にならないシンプルでユニバーサルなデザインを目指してください。より良いアイコンは、開始するアクションまたはそれが明らかにするコンテンツに直接関係する親しみやすい視覚的メタファを使用します。

グリフとしてのアイコンのデザイン
グリフは、テンプレート画像とも呼ばれ、透過性、アンチエイリアス、マスクを使用して形状を定義するドロップシャドウなしの単色画像です。グリフは、文脈やユーザーとのやりとりに基づいて、適切な外観(着色、ハイライト、活気など)を自動的に受け取ります。ナビゲーションバー、タブバー、ツールバー、ホーム画面のクイックアクションなど、さまざまな標準インターフェイス要素がグリフをサポートしています。グリフを@ 2xの倍率で準備し、PDFとして保存
PDFは高解像度のスケーリングを可能にするベクトル形式なので、通常はアプリで@ 2xの単一のバージョンを用意し、他の解像度のために拡大縮小することができます。アイコンの一貫性を保つ
カスタムアイコンのみを使用する場合でも、カスタムアイコンとシステムアイコンを組み合わせる場合でも、アプリ内のすべてのアイコンは、詳細レベル、光学重量、ストロークウェイト、位置、およびパースペクティブの点で同じである必要があります。

- アイコンが見やすいことを確認してください
一般に、ソリッドアイコンはアウトラインアイコンよりも明確になる傾向があります。アイコンに線が含まれている必要がある場合は、他のアイコンとアプリのタイポグラフィとの重さを調整します。

選択した状態と選択解除した状態を連携するには、色を使用します
ソリッドバージョンとアウトラインバージョンのような、2つの異なるアイコンデザインの切り替えは避けてください。アイコンにテキストを含めないでください
テキストが必要な場合は、アイコンの下にラベルを表示し、それに応じて配置を調整します。Appleハードウェア製品の複製は使用しないでください
アップル製品は著作権で保護されており、アイコンや画像で再現することはできません。一般的には、ハードウェアのデザインが頻繁に変更される傾向があり、アイコンが日付表示になる可能性があるため、デバイスの複製を表示しないでください。アイコンの代替テキストラベルを提供する
代わりのテキストラベルは画面上には表示されませんが、VoiceOverは画面上に表示されているものを音声で表現できるため、視覚障害のある方にとってナビゲーションが容易になります。
カスタムアイコンのサイズ
とりわけ、あなたのアプリのアイコンファミリは視覚的に一貫している必要があります。個々のアイコンのデザインの重さが異なる場合、この効果を達成するために、一部のアイコンを他のアイコンのデザインよりもわずかに大きくする必要があります。

ナビゲーションバーとツールバーのアイコンサイズ
カスタムナビゲーションバーとツールバーのアイコンを準備する際には、以下のサイズを参考にしてください。必要に応じてバランスを調整してください。
| Target sizes | Maximum sizes |
|---|---|
| 72px × 72px (24pt × 24pt @3x) | 84px × 84px (28pt × 28pt @3x) |
| 48px × 48px (24pt × 24pt @2x) | 56px × 56px (28pt × 28pt @2x) |
タブバーのアイコンサイズ
縦向きでは、タブタイトルの上にタブバーアイコンが表示されます。横向きの向きでは、アイコンとタイトルが並べて表示されます。デバイスと向きに応じて、通常のタブバーまたはコンパクトタブバーが表示されます。あなたのアプリには、両方のサイズのカスタムタブバーアイコンが含まれている必要があります。

【ARKit】3D空間座標をスクリーン座標に変換する
ARの空間座標をスクリーン座標に変換する関数を紹介します。
ARSCNViewのprojectPointで取得できます。
下記ソースです。
func getScreenPointfromARPos(sceneView:ARSCNView , pos:SCNVector3) -> CGPoint { let screenPos = sceneView.projectPoint(pos) let point = CGPoint(x: CGFloat(screenPos.x), y: CGFloat(screenPos.y)) return point }
【インプットの質を上げる3つの方法】GIGOを避けよう
「garbage in, garbage out(GIGO)」という言葉があります。意味のない入力からは意味のない出力しか返ってこない」というコンピュータサイエンス上の用語です。
アウトプットが重要視される今、その量や質を上げることばかりに注目が集まり、インプットの質を上げることは意外に見過ごされがち。今回はインプットの質を上げる3つの方法について紹介します。
1. 希少価値の高い情報を得る
インターネットなどから情報を得る方法は情報量が多く簡単ですが、皆が簡単に入手出来る分、希少価値は低くなります。希少価値が低いということは質が低いということ。
多少値段がはっても本を買ってみたり、セミナーに参加することは非常に重要です。ただ本やセミナーもまた手軽に入手できるという面では希少価値が低いでしょう。
もっとも質の高いインプットの方法は人から知見を得るということでしょう。人脈を利用した情報収拾は非常に重要で希少価値が高くなります。
2. 意味のないインプットは早めに切る
例えば映画を観初めて最後まで必ず見る必要はありません。自分にとって必要ではないと思った情報は早めに切りましょう。
また定期的に自分のインプットのサイクルを見直すことも重要です。毎日どういった経路から情報を得ているか分析して質の低いインプットはどんどん削減していくことをおすすめします。
3. 目的を持って情報を集める
どのようなインプットがゴミなのかを見極めることは非常に難しい問題です。情報の価値は人によって違うもの。なんのためにインプットしているかについてじっくり考えながら目的を持って情報を集めることを心がけましょう。
以上、インプットの質を上げるための3つの方法でした。
【iOSデザインガイドライン和訳】アプリアイコン作成の基礎を学ぶ
iOSヒューマン・インターフェース・ガイドラインのアプリアイコンについての和訳です。
アプリアイコン
すべてのアプリには美しく思い出に残るアイコンが必要です。このアイコンはApp Storeで注目を集め、ホーム画面で際立っています。あなたのアイコンは、アプリケーションの目的を一目瞭然に伝える最初の機会です。設定や検索結果など、システム全体に表示されます。

シンプルさを抱かせる
あなたのアプリのエッセンスをキャプチャし、その要素をシンプルでユニークな形で表現する単一の要素を探します。詳細を慎重に追加してください。アイコンのコンテンツや図形があまりにも複雑な場合は、特に細かいサイズでは詳細を識別するのが難しい場合があります。単一の焦点を提供する
中心にある単一の焦点を持つアイコンをデザインして、すぐに注目を集め、アプリを明確に識別します。認識可能なアイコンをデザインする
人々は、アイコンが何を表しているか把握するためにアイコンを分析する必要はありません。たとえば、メールアプリケーションアイコンは、メールに全面的に関連付けられているエンベロープを使用します。あなたのアプリの目的を芸術的に表す美しく魅力的で抽象的なアイコンをデザインするには、時間をかけてください。背景をシンプルに保ち、透明性を避けます
あなたのアイコンが不透明であることを確認し、背景を乱雑にしないでください。それは近くの他のアプリのアイコンを圧倒しないように、単純な背景を与える。アイコン全体をコンテンツで埋める必要はありません。言葉が不可欠な場合やロゴの一部の場合にのみ使用してください
ホームスクリーンのアイコンの下にアプリの名前が表示されます。名前を繰り返したり、あなたのアプリで何をすべきかを「ウォッチ」や「再生」のように重要でない単語は含めないでください。デザインにテキストが含まれている場合は、アプリが提供する実際のコンテンツに関連する言葉を強調します。写真、スクリーンショット、インタフェース要素は含めないでください
写真の細部は、小さなサイズで見るのが非常に困難です。スクリーンショットはアプリのアイコンにとっては複雑すぎるため、通常はアプリの目的を伝えるのには役立ちません。アイコン内のインタフェース要素は、誤解を招き紛らわしく混乱します。Appleハードウェア製品の複製は使用しない
アップル製品は著作権で保護されており、アイコンや画像で再現することはできません。一般的に、ハードウェアのデザインは頻繁に変更される傾向があり、アイコンの日付を見せることがあるため、デバイスの複製を表示しないでください。インターフェイス全体にアプリアイコンを配置しない
アプリ全体でさまざまな目的に使用されているアイコンを表示するのは混乱することがあります。代わりに、アイコンの配色を組み込むことを検討してください。色(Color - Visual Design - iOS - Human Interface Guidelines - Apple Developer)を参照してください。異なる壁紙に対してあなたのアイコンをテストしてください
あなたのホーム画面で選択する壁紙の種類を予測することはできませんので、明るい色や暗い色に対してアプリをテストするだけではありません。さまざまな写真をどのように見えるかを確認します。デバイスの動きに応じてパースペクティブを変更する動的な背景を持つ実際のデバイス上で試してみてください。アイコンコーナーを四角に保つ
アイコンコーナーを自動的に丸めるマスクが適用されます。
アプリアイコンの属性
すべてのアプリのアイコンは、次の仕様に準拠する必要があります。
| 属性 | 値 |
|---|---|
| 形式 | PNG |
| 色空間 | sRGBまたはP3(カラーマネージメントを参照) |
| レイヤー | 透明でない |
| 解像度 | 画像サイズと解像度を参照してください |
| 形状 | 角が丸い四角形 |
アプリアイコンのサイズ
すべてのアプリは、アプリがインストールされると、ホーム画面やシステム全体の小さなアイコンと、App Storeに表示するための大きなアイコンを提供する必要があります。
| デバイスまたはコンテキスト | アイコンサイズ |
|---|---|
| iPhone | 180px×180px(60pt×60pt @ 3x), 120px×120px(60pt×60pt @ 2x) |
| iPad Pro | 167px×167px(83.5pt×83.5pt @ 2x) |
| iPad、iPad mini | 152px×152px(76pt×76pt @ 2x) |
| App Store | 1024px×1024px(1024pt×1024pt @ 1x) |
さまざまなデバイスに異なるサイズのアイコンを提供する
サポートしているすべての端末でアプリのアイコンが大きく見えるようにしてください。あなたの小さなアイコンをあなたのApp Storeアイコンに似せてください
App Storeのアイコンは小さなアイコンとは違って使われていますが、それでもあなたのアプリアイコンです。それは視覚効果が適用されていないので微妙により豊かで詳細なことができるが、概して外観のより小さいバージョンと一致するはずである。
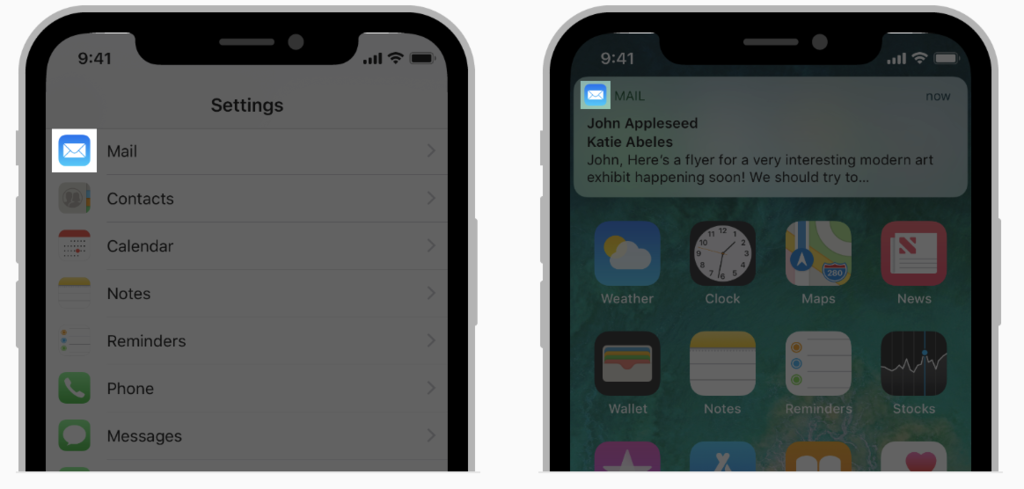
スポットライト、設定、および通知アイコン
すべてのアプリは、アプリ名がSpotlight検索の用語と一致するときにiOSが表示できる小さなアイコンも提供する必要があります。さらに、設定のあるアプリは、組み込みの設定アプリに表示する小さなアイコンを提供し、通知をサポートするアプリは、通知に表示する小さなアイコンを提供する必要があります。すべてのアイコンはアプリを明確に識別する必要があります。理想的には、アプリのアイコンと一致する必要があります。これらのアイコンを指定しないと、iOSによってメインアプリのアイコンが縮小され、これらの場所に表示されることがあります。


TIP
アプリがカスタムドキュメントを作成する場合、iOSはアプリアイコンを使用してドキュメントアイコンを自動的に作成するため、ドキュメントアイコンをデザインする必要はありません。
ユーザーが選択可能なアプリケーションアイコン
いくつかのアプリでは、カスタマイズは、個人的なつながりを呼び起こし、ユーザーエクスペリエンスを向上させる機能です。アプリに価値がある場合は、アプリ内に埋め込まれた一連の定義済みアイコンから代替アプリアイコンを選択させることができます。たとえば、スポーツアプリではチームごとにアイコンを用意したり、明るいモードと暗いモードを使用してアプリを提供したりすることができます。あなたのアプリアイコンはユーザーの要求によってのみ変更することができ、システムはそのような変更の確認をユーザーに常に提供することに注意してください。
- すべての必要なサイズで視覚的に一貫した代替アイコンを提供する
プライマリアプリアイコンと同様に、各代替アプリアイコンは、サイズが異なる関連画像のコレクションとして配信されます。ユーザーが代替アイコンを選択すると、そのアイコンの適切なサイズが、ホーム画面、Spotlight、およびシステムの他の場所のプライマリアプリアイコンに置き換わります。別のアイコンがシステム全体で一貫して表示されるようにするには、ホーム画面にアイコンのバージョンが1つ表示されないようにする必要があります。たとえば、メインのアプリアイコンと同じサイズでアイコンを表示します(App Storeアイコンを除く)。アプリケーションのアイコンサイズを参照してください。
開発者向けのガイダンスについては、UIApplicationのsetAlternateIconNameメソッドを参照してください。
NOTE
別のアプリアイコンはApp Reviewによるレビューの対象となり、App Storeレビューガイドラインに準拠する必要があります。