【インプットの質を上げる3つの方法】GIGOを避けよう
「garbage in, garbage out(GIGO)」という言葉があります。意味のない入力からは意味のない出力しか返ってこない」というコンピュータサイエンス上の用語です。
アウトプットが重要視される今、その量や質を上げることばかりに注目が集まり、インプットの質を上げることは意外に見過ごされがち。今回はインプットの質を上げる3つの方法について紹介します。
1. 希少価値の高い情報を得る
インターネットなどから情報を得る方法は情報量が多く簡単ですが、皆が簡単に入手出来る分、希少価値は低くなります。希少価値が低いということは質が低いということ。
多少値段がはっても本を買ってみたり、セミナーに参加することは非常に重要です。ただ本やセミナーもまた手軽に入手できるという面では希少価値が低いでしょう。
もっとも質の高いインプットの方法は人から知見を得るということでしょう。人脈を利用した情報収拾は非常に重要で希少価値が高くなります。
2. 意味のないインプットは早めに切る
例えば映画を観初めて最後まで必ず見る必要はありません。自分にとって必要ではないと思った情報は早めに切りましょう。
また定期的に自分のインプットのサイクルを見直すことも重要です。毎日どういった経路から情報を得ているか分析して質の低いインプットはどんどん削減していくことをおすすめします。
3. 目的を持って情報を集める
どのようなインプットがゴミなのかを見極めることは非常に難しい問題です。情報の価値は人によって違うもの。なんのためにインプットしているかについてじっくり考えながら目的を持って情報を集めることを心がけましょう。
以上、インプットの質を上げるための3つの方法でした。
【iOSデザインガイドライン和訳】アプリアイコン作成の基礎を学ぶ
iOSヒューマン・インターフェース・ガイドラインのアプリアイコンについての和訳です。
アプリアイコン
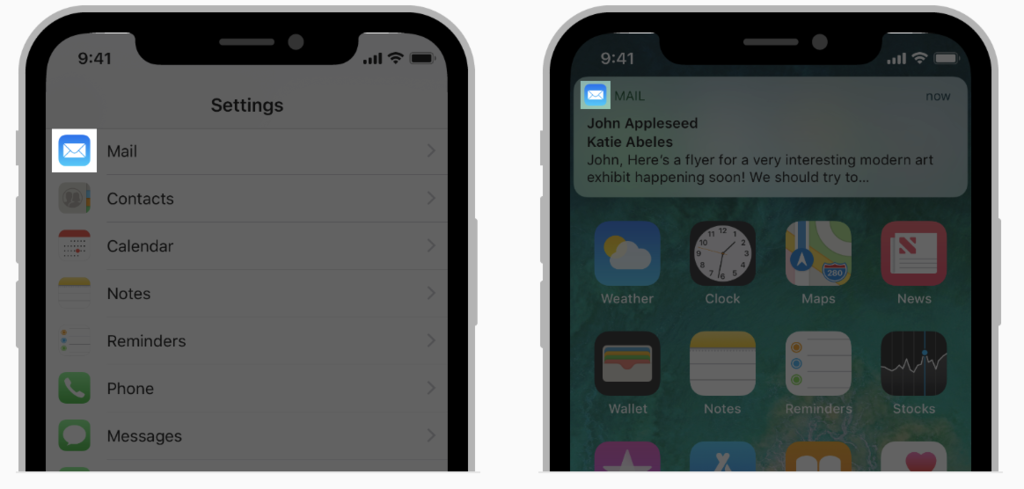
すべてのアプリには美しく思い出に残るアイコンが必要です。このアイコンはApp Storeで注目を集め、ホーム画面で際立っています。あなたのアイコンは、アプリケーションの目的を一目瞭然に伝える最初の機会です。設定や検索結果など、システム全体に表示されます。

シンプルさを抱かせる
あなたのアプリのエッセンスをキャプチャし、その要素をシンプルでユニークな形で表現する単一の要素を探します。詳細を慎重に追加してください。アイコンのコンテンツや図形があまりにも複雑な場合は、特に細かいサイズでは詳細を識別するのが難しい場合があります。単一の焦点を提供する
中心にある単一の焦点を持つアイコンをデザインして、すぐに注目を集め、アプリを明確に識別します。認識可能なアイコンをデザインする
人々は、アイコンが何を表しているか把握するためにアイコンを分析する必要はありません。たとえば、メールアプリケーションアイコンは、メールに全面的に関連付けられているエンベロープを使用します。あなたのアプリの目的を芸術的に表す美しく魅力的で抽象的なアイコンをデザインするには、時間をかけてください。背景をシンプルに保ち、透明性を避けます
あなたのアイコンが不透明であることを確認し、背景を乱雑にしないでください。それは近くの他のアプリのアイコンを圧倒しないように、単純な背景を与える。アイコン全体をコンテンツで埋める必要はありません。言葉が不可欠な場合やロゴの一部の場合にのみ使用してください
ホームスクリーンのアイコンの下にアプリの名前が表示されます。名前を繰り返したり、あなたのアプリで何をすべきかを「ウォッチ」や「再生」のように重要でない単語は含めないでください。デザインにテキストが含まれている場合は、アプリが提供する実際のコンテンツに関連する言葉を強調します。写真、スクリーンショット、インタフェース要素は含めないでください
写真の細部は、小さなサイズで見るのが非常に困難です。スクリーンショットはアプリのアイコンにとっては複雑すぎるため、通常はアプリの目的を伝えるのには役立ちません。アイコン内のインタフェース要素は、誤解を招き紛らわしく混乱します。Appleハードウェア製品の複製は使用しない
アップル製品は著作権で保護されており、アイコンや画像で再現することはできません。一般的に、ハードウェアのデザインは頻繁に変更される傾向があり、アイコンの日付を見せることがあるため、デバイスの複製を表示しないでください。インターフェイス全体にアプリアイコンを配置しない
アプリ全体でさまざまな目的に使用されているアイコンを表示するのは混乱することがあります。代わりに、アイコンの配色を組み込むことを検討してください。色(Color - Visual Design - iOS - Human Interface Guidelines - Apple Developer)を参照してください。異なる壁紙に対してあなたのアイコンをテストしてください
あなたのホーム画面で選択する壁紙の種類を予測することはできませんので、明るい色や暗い色に対してアプリをテストするだけではありません。さまざまな写真をどのように見えるかを確認します。デバイスの動きに応じてパースペクティブを変更する動的な背景を持つ実際のデバイス上で試してみてください。アイコンコーナーを四角に保つ
アイコンコーナーを自動的に丸めるマスクが適用されます。
アプリアイコンの属性
すべてのアプリのアイコンは、次の仕様に準拠する必要があります。
| 属性 | 値 |
|---|---|
| 形式 | PNG |
| 色空間 | sRGBまたはP3(カラーマネージメントを参照) |
| レイヤー | 透明でない |
| 解像度 | 画像サイズと解像度を参照してください |
| 形状 | 角が丸い四角形 |
アプリアイコンのサイズ
すべてのアプリは、アプリがインストールされると、ホーム画面やシステム全体の小さなアイコンと、App Storeに表示するための大きなアイコンを提供する必要があります。
| デバイスまたはコンテキスト | アイコンサイズ |
|---|---|
| iPhone | 180px×180px(60pt×60pt @ 3x), 120px×120px(60pt×60pt @ 2x) |
| iPad Pro | 167px×167px(83.5pt×83.5pt @ 2x) |
| iPad、iPad mini | 152px×152px(76pt×76pt @ 2x) |
| App Store | 1024px×1024px(1024pt×1024pt @ 1x) |
さまざまなデバイスに異なるサイズのアイコンを提供する
サポートしているすべての端末でアプリのアイコンが大きく見えるようにしてください。あなたの小さなアイコンをあなたのApp Storeアイコンに似せてください
App Storeのアイコンは小さなアイコンとは違って使われていますが、それでもあなたのアプリアイコンです。それは視覚効果が適用されていないので微妙により豊かで詳細なことができるが、概して外観のより小さいバージョンと一致するはずである。
スポットライト、設定、および通知アイコン
すべてのアプリは、アプリ名がSpotlight検索の用語と一致するときにiOSが表示できる小さなアイコンも提供する必要があります。さらに、設定のあるアプリは、組み込みの設定アプリに表示する小さなアイコンを提供し、通知をサポートするアプリは、通知に表示する小さなアイコンを提供する必要があります。すべてのアイコンはアプリを明確に識別する必要があります。理想的には、アプリのアイコンと一致する必要があります。これらのアイコンを指定しないと、iOSによってメインアプリのアイコンが縮小され、これらの場所に表示されることがあります。


TIP
アプリがカスタムドキュメントを作成する場合、iOSはアプリアイコンを使用してドキュメントアイコンを自動的に作成するため、ドキュメントアイコンをデザインする必要はありません。
ユーザーが選択可能なアプリケーションアイコン
いくつかのアプリでは、カスタマイズは、個人的なつながりを呼び起こし、ユーザーエクスペリエンスを向上させる機能です。アプリに価値がある場合は、アプリ内に埋め込まれた一連の定義済みアイコンから代替アプリアイコンを選択させることができます。たとえば、スポーツアプリではチームごとにアイコンを用意したり、明るいモードと暗いモードを使用してアプリを提供したりすることができます。あなたのアプリアイコンはユーザーの要求によってのみ変更することができ、システムはそのような変更の確認をユーザーに常に提供することに注意してください。
- すべての必要なサイズで視覚的に一貫した代替アイコンを提供する
プライマリアプリアイコンと同様に、各代替アプリアイコンは、サイズが異なる関連画像のコレクションとして配信されます。ユーザーが代替アイコンを選択すると、そのアイコンの適切なサイズが、ホーム画面、Spotlight、およびシステムの他の場所のプライマリアプリアイコンに置き換わります。別のアイコンがシステム全体で一貫して表示されるようにするには、ホーム画面にアイコンのバージョンが1つ表示されないようにする必要があります。たとえば、メインのアプリアイコンと同じサイズでアイコンを表示します(App Storeアイコンを除く)。アプリケーションのアイコンサイズを参照してください。
開発者向けのガイダンスについては、UIApplicationのsetAlternateIconNameメソッドを参照してください。
NOTE
別のアプリアイコンはApp Reviewによるレビューの対象となり、App Storeレビューガイドラインに準拠する必要があります。
【iOSデザインガイドライン和訳】綺麗なグラフィックのための画像サイズと解像度
iOSヒューマン・インターフェース・ガイドラインの「画像サイズと解像度」について和訳です。
解像度への理解は綺麗で正確なグラフィックを再現するには必須の知識となります。以下和訳です。
画像サイズと解像度
iOSが画面上にコンテンツを配置するために使用する座標系は、ポイント内の測定値に基づいており、ポイントはディスプレイのピクセルにマッピングされます。標準解像度のディスプレイは、1ピクセルの密度(@ 1x)を持ち、1ピクセルは1ポイントに等しい。高解像度ディスプレイは、ピクセル密度が高く、2.0または3.0のスケールファクタ(@ 2xおよび@ 3x)を提供します。結果として、高解像度ディスプレイは、より多くのピクセルを有する画像を必要とする。

たとえば、100px×100pxの標準解像度(@ 1x)の画像があるとします。この画像の@ 2xバージョンは200px×200px、@ 3xバージョンは300px×300pxになります。
アプリでサポートされているすべてのデバイスのアプリ内のすべてのアートワークの高解像度画像を提供してください。デバイスに応じて、各イメージのピクセル数に特定の倍率を掛けて計算します。
| 端末 | スケール因子 |
|---|---|
| 12.9" iPad Pro | @2x |
| 11" iPad Pro | @2x |
| 10.5" iPad Pro | @2x |
| 9.7" iPad | @2x |
| 7.9" iPad mini 4 | @2x |
| iPhone XS Max | @3x |
| iPhone XS | @3x |
| iPhone XR | @2x |
| iPhone X | @3x |
| iPhone 8 Plus | @3x |
| iPhone 8 | @2x |
| iPhone 7 Plus | @3x |
| iPhone 7 | @2x |
| iPhone 6s Plus | @3x |
| iPhone 6s | @2x |
| iPhone SE | @2x |
高解像度アートワークのデザイン
8px x 8pxのグリッドを使用します
グリッドは線をシャープに保ち、すべてのサイズで内容ができるだけ鮮明になり、レタッチやシャープネスが少なくて済みます。画像の境界線をグリッドにスナップすると、縮小時に発生するハーフピクセルとぼやけた細部が最小限に抑えられます。アートワークを適切なフォーマットで作成します
一般に、ビットマップ/ラスタアートワークのためにインターレース解除されたPNGファイルを使用します。 PNGは透明性をサポートしており、ロスレスであるため、圧縮アーチファクトは重要な詳細をぼかしたり色を変えたりしません。シェーディング、テクスチャ、ハイライトなどのエフェクトが必要な複雑なアートワークに適しています。写真にはJPEGを使用します。その圧縮アルゴリズムは、通常、ロスレスフォーマットよりも小さいサイズを生成し、アーティファクトは写真では識別しにくい。ただし、現実的なアプリのアイコンはPNGとして最もよく見えます。グリフや、高解像度スケーリングを必要とするフラットなベクトルアートワークには、PDFを使用します。完全な24ビットカラーを必要としないPNGグラフィックには、8ビットのカラーパレットを使用します
8ビットのカラーパレットを使用すると、画質を低下させることなくファイルサイズが小さくなります。このパレットは写真には適していません。サイズと品質のバランスを見つけるためにJPEGファイルを最適化します
ほとんどのJPEGファイルは、結果として生じるイメージの顕著な劣化なしに圧縮することができます。少量の圧縮でもかなりのディスク容量を節約できます。許容可能な結果をもたらす最適な値を見つけるために、各画像の圧縮設定を試してみてください。画像とアイコンの代替テキストラベルを提供する
代わりのテキストラベルは画面上には表示されませんが、VoiceOverは画面上に表示されているものを音声で表現できるため、視覚障害のある方にとってナビゲーションが容易になります。
【iOSデザインガイドライン】iOSビデオのビューモードについて...ビデオ和訳
iOSのヒューマン・インターフェース・ガイドライン、ビジュアル・デザインのビデオについてのガイドラインを和訳しました。
ビデオ
システム提供のビデオプレーヤーは、フルスクリーン(アスペクトフィル)と画面にフィット(アスペクト)の2つの表示モードを提供します。デフォルトでは、ビデオのアスペクト比に基づいて表示モードが選択され、ユーザーは再生中にモードを切り替えることができます。開発者ガイダンスについては、AVPlayerViewController(AVPlayerViewController - AVKit | Apple Developer Documentation)を参照してください。
フルスクリーン(アスペクト・フィル)表示モード
ビデオはディスプレイに表示されます。エッジの切り抜きが発生することがあります。これはワイドビデオ(2:1〜2.40:1)のデフォルトの表示モードです。デベロッパー向けのガイダンスについては、resizeAspectFill(resizeAspectFill - AVLayerVideoGravity | Apple Developer Documentation)を参照してください。画面に合わせた(アスペクト)表示モード
ビデオ全体が画面に表示されます。レターボックスやピラボックスが発生します。これは、標準ビデオ(4:3,16:9、および最大2:1)および超広域ビデオ(2.40:1を超えるもの)のデフォルトの表示モードです。デベロッパー向けのガイダンスについては、resizeAspect(resizeAspect - AVLayerVideoGravity | Apple Developer Documentation)を参照してください。
iPhone XSでの表示モードの例
カスタムビデオプレーヤーが期待どおりに動作することを確認します。目的は、フルスクリーンデバイスでビデオコンテンツを再生するときに、デフォルトでディスプレイを埋めることです。ただし、ディスプレイを塗りすぎてクロッピングが発生する場合は、画面に合わせてビデオを拡大縮小する必要があります。また、個々の好みに基づいて、フルスクリーンと画面に合わせて表示を切り替えることもできます。デベロッパー向けのガイダンスについては、AVPlayerLayer(AVPlayerLayer - AVFoundation | Apple Developer Documentation)を参照してください。
iPhone XSでのパディングの例
常に元のアスペクト比でビデオコンテンツを表示します。ビデオコンテンツが特定のアスペクト比に合致するように埋め込みレターボックスまたはピラーボックスのパディングを使用する場合、iOSはユーザーの視聴モードの選択に基づいてビデオを正確に拡大/縮小できません。ビデオフレーム内に埋め込まれた埋め込みによって、フルスクリーンモードと画面にフィットするモードでビデオが小さく表示されることがあります。また、iPadのピクチャインピクチャモード(Multitasking - System Capabilities - iOS - Human Interface Guidelines - Apple Developer)のように、ビデオがエッジからエッジ、フルスクリーンでないコンテキストで正しく表示されないようにします。
【iOSデザインガイドライン】最適化されたアップルの最強フォントSFとは...タイポグラフィ和訳
デザインの重要な要素の一つであるタイポグラフィについてのiOSデザインガイドラインです。
Typography - Visual Design - iOS - Human Interface Guidelines - Apple Developer
以下和訳です。
タイポグラフィ
サンフランシスコ(SF)はiOSのシステム書体です。この書体のフォントは、テキストの見やすさ、明瞭性、一貫性を提供するように最適化されています。ここ(Fonts - Apple Developer)でサンフランシスコのフォントファミリーをダウンロードしてください。

重要な情報を強調する
フォントの太さ、サイズ、色を使用して、アプリで最も重要な情報を強調表示します。可能であれば、単一の書体を使用してください
いくつかの異なる書体を混在させると、アプリが断片的に見えにくくなることがあります。 1つの書体と、わずかなフォントの変形とサイズの使用を検討してください。可能であれば、組み込みのテキストスタイルを使用してください
組み込みのテキストスタイルを使用すると、視覚的に明確な方法でコンテンツを表現し、最適な読みやすさを維持できます。これらのスタイルはシステムフォントに基づいており、Dynamic Typeなどの主要な文字の特徴を利用して、あらゆるフォントサイズの追跡と誘導を自動的に調整します。 iOSには次のテキストスタイルがあります: 「 Large Title , Title 1 , Title 2 , Title 3 , Headline , Body , Callout , Subhead , Footnote , Caption 1 , Caption 2 」開発者向けガイダンスはこちら(UIFontTextStyle - UIKit | Apple Developer Documentation)カスタムフォントが見やすいことを確認してください
カスタム書体はiOS上でサポートされていますが、読みにくいことがよくあります。あなたのアプリがブランディング目的や臨場感あふれるゲーム体験を作成するなど、カスタムフォントが魅力的に必要とされている場合を除き、通常はシステムフォントを使用することをお勧めします。カスタムフォントを使用する場合は、小さなサイズでも簡単に判読できることを確認してください。カスタムフォントのアクセシビリティ機能を実装する
システムフォントは、太字や大文字のようなアクセシビリティ機能に自動的に反応します。カスタムフォントを使用するアプリケーションは、アクセシビリティ機能が有効かどうかをチェックし、変更があったときに通知の登録を行うことで同じ動作を実装する必要があります。アクセシビリティ(Human Interface Guidelines③ - App Architecture / Accessibility まとめ&和訳 - FRMSKI開発ブログ)を参照してください。
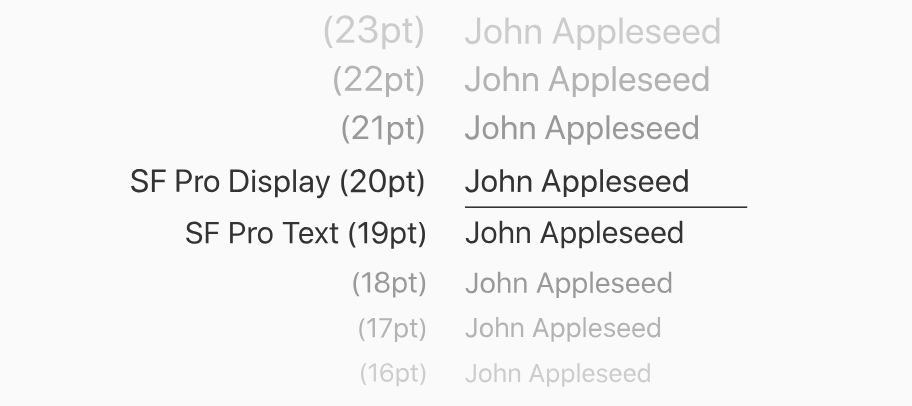
ダイナミックタイプのサイズ
サンフランシスコの書体は、小さなサイズと大きなサイズの両方で読みやすいように設計されています。 Dynamic Typeは、読者が好みのテキストサイズを選択できるようにすることで、柔軟性を向上させます。 「リソース(Apple Design Resources - Apple Developer)」の動的型サイズ表をダウンロードしてください。
- テキストサイズの変更に応答するときは、コンテンツの優先順位をつけます
すべてのコンテンツが同じように重要であるとは限りません。誰かがより大きなサイズを選ぶと、気になる内容を読みやすくすることができます。彼らは必ずしも画面上のすべての単語が大きくなることを望んでいません。
より大きいアクセシビリティタイプのサイズ
標準的なダイナミックタイプのサイズに加えて、アクセシビリティのニーズを持つユーザーにはさらに多くの種類のサイズが用意されています。
フォントの使用とトラッキング
【iOSデザインガイドライン】アップル製品のコミュ力。「ターミノロジー」について和訳
iOSヒューマン・インターフェース・ガイドラインの和訳。今回は「ターミノロジー」です。
ターミノロジーとは「専門用語」のこと。アプリで繰り返し利用される特定のワードにも注意を払って開発しましょう。以下和訳。
専門用語
アプリ内のすべての単語は、ユーザーとの会話の一部です。この会話を使用して、アプリで快適に過ごせるようにします。
使い慣れたわかりやすい単語やフレーズを使用します
技術は威圧的になる可能性があります。人々が理解できない頭字語や技術用語を避けてください。あなたの聴衆について知っているものを使って、特定の単語やフレーズが適切かどうかを判断します。一般に、誰にとっても魅力的なアプリは、高度な技術的言語を明快にすべきです。そのような言語は、より高度で技術的な群衆を対象とするアプリには適切かもしれません。インターフェーステキストを明確かつ簡潔に保つ
人々は短く直接的なテキストを素早く簡単に吸収し、長い一節を読んでタスクを達成するように強制されることを許しません。最も重要な情報を特定し、簡潔に表現し、それを目立つように提示して、人々が探しているものを見つけたり、次に何をすべきかを把握するために過剰に読む必要がないようにしてください。インタラクティブな要素を適切に識別する
人々は要素が何をしているか一目瞭然に知ることができるはずです。ボタンやその他の対話型要素にラベルを付けるときは、接続、送信、追加などのアクション動詞を使用します。横柄に聞こえるかもしれない言語を避けてください
私たち、私のというような表現(例えば、 "私たちのチュートリアル"と "私のワークアウト")を避けてください。それらは時には侮辱やひいきとして解釈されます。非公式でフレンドリーな雰囲気を作りましょう
非公式で親しみやすいスタイルは、あなたが昼食で人と話すような方法で共鳴します。時には短縮を使用して、あなたとあなたのユーザーに直接対処してください。ユーモアを使うときは注意してください
人々はあなたのインターフェイスのテキストを何度も読む可能性が高いことを覚えておいてください。最初は賢いように思えるかもしれませんが、時間が経つにつれて苛立つことがあります。また、ある文化のユーモアが必ずしも他の文化にうまく翻訳されるとは限らないことに注意してください。関連性と一貫性のある言語と画像を使用する
ガイダンスが現在の状況に適切であることを必ず確認してください。たとえば、誰かがiPadを使用している場合、iPhoneのヒントやグラフィックを表示しないでください。プラットフォームに合った言語を使用してください。タッチスクリーンでコンテンツをタップ、フリック、スワイプ、挟み、ドラッグします。物理的なボタンと、3D Touchに応答するコンテンツを押下。デバイスの回転やシェイクなど。正確な日付を参照してください
今日と明日のようなフレンドリーな用語を使用するのが適切ですが、現在の場所を考慮しないと、これらの用語が混乱したり不正確になる可能性もあります。真夜中の直前に始まるイベントを考えてみましょう。 1つのタイムゾーンで、イベントが今日開始されることがありば、別のタイムゾーンでは、同じイベントが昨日開始された可能性もあります。一般的に、日付は、イベントを見ている人の時間帯を反映する必要があります。ただし、フライトトラッキングアプリなどの一部のケースでは、フライトが開始された開始日時とタイムゾーンを明示的に表示することが明確になる場合があります。
まとめ
iOSのガイドラインでは「ターミノロジー(専門用語)」についてもコミュニケーションを重視しています。フレンドリーな雰囲気作りやユーモアを使うタイミング、横柄に聞こえる言語を避けるなど。アップルが重視するコミュニケーションは単なる機械的なI/Oではなく、より高度な人間の対話です。微妙な所作や息遣いがアップル製品やソフトウェアを魅力的なものにしているのは、この高度な対話とリアルな人間性によるものなのかもしれません。
色によるコミュニケーションは慎重に!「カラー」についてのiOSガイドライン和訳&まとめ
アップルのヒューマン・インターフェース・ガイドライン、iOSの「ビジュアル・デザイン/カラー」についての和訳です。
カラー和訳
色は活力を与え、視覚的な連続性を提供し、状態情報を伝達し、ユーザーの行動に応じてフィードバックを与え、人々がデータを視覚化するのを助けるための素晴らしい方法です。明るい場所と暗い場所の両方で、個別に、または組み合わせて最適な色合いを選ぶときは、システムの配色を確認してください。

コミュニケーションには慎重に色を使用してください
重要な情報に注意を喚起する色の力は、控えめに使用することで高まります。たとえば、重大な問題を警告する赤い三角形は、重要でない理由で赤がアプリケーション内の別の場所で使用されていると効果が低下します。アプリ全体で補色を使用します
あなたのアプリの色は、葛藤や混乱を招くことなく、うまく機能するはずです。たとえば、パステルがアプリのスタイルに不可欠な場合は、調整可能なパステルセットを使用します。一般的には、アプリのロゴと調整する限られたカラーパレットを選択します
色の絶妙な使用は、あなたのブランドを伝えるのに最適な方法です。アプリ全体で対話性を示すためにキーカラーを選択することを検討してください
ノートアプリでは、インタラクティブな要素は黄色です。カレンダーでは、インタラクティブな要素は赤です。インタラクティブ性を示すキーカラーを定義する場合は、他の色と競合しないようにしてください。対話型および非対話型の要素には同じ色を使用しないでください
インタラクティブな要素と非インタラクティブな要素が同じ色を持つ場合、人々はどこでタップするのかを知ることは難しいです。

アートワークと透明度が近くの色にどのように影響するかを考えてください
アートワークのバリエーションは、視覚的な連続性を保ち、インターフェイス要素が圧倒的になるのを防ぐために、近くの色の変更を保証することがあります。たとえば、マップは地図モードを使用しているときは明るい配色を表示しますが、サテライトモードがアクティブなときは暗い配色に切り替わります。また、半透明要素の背後に配置したり、ツールバーなどの半透明要素に適用すると、色が異なるように見えることがあります。さまざまな照明条件下でアプリの配色をテストします
照明は、部屋の雰囲気、時間帯、天候などに基づいて、屋内と屋外の両方で大きく異なります。あなたのコンピュータで見られる色は、あなたのアプリが現実世界で使用されているときに常に同じに見えるとは限りません。色がどのように表示されるかを確認するには、晴れた日の屋外など、複数の照明条件下でアプリを常にプレビューします。必要に応じて、色を調整して、大部分のユースケースで最高の視聴体験を提供します。トゥルートーンの表示がどのようにカラーに影響するかを検討してください
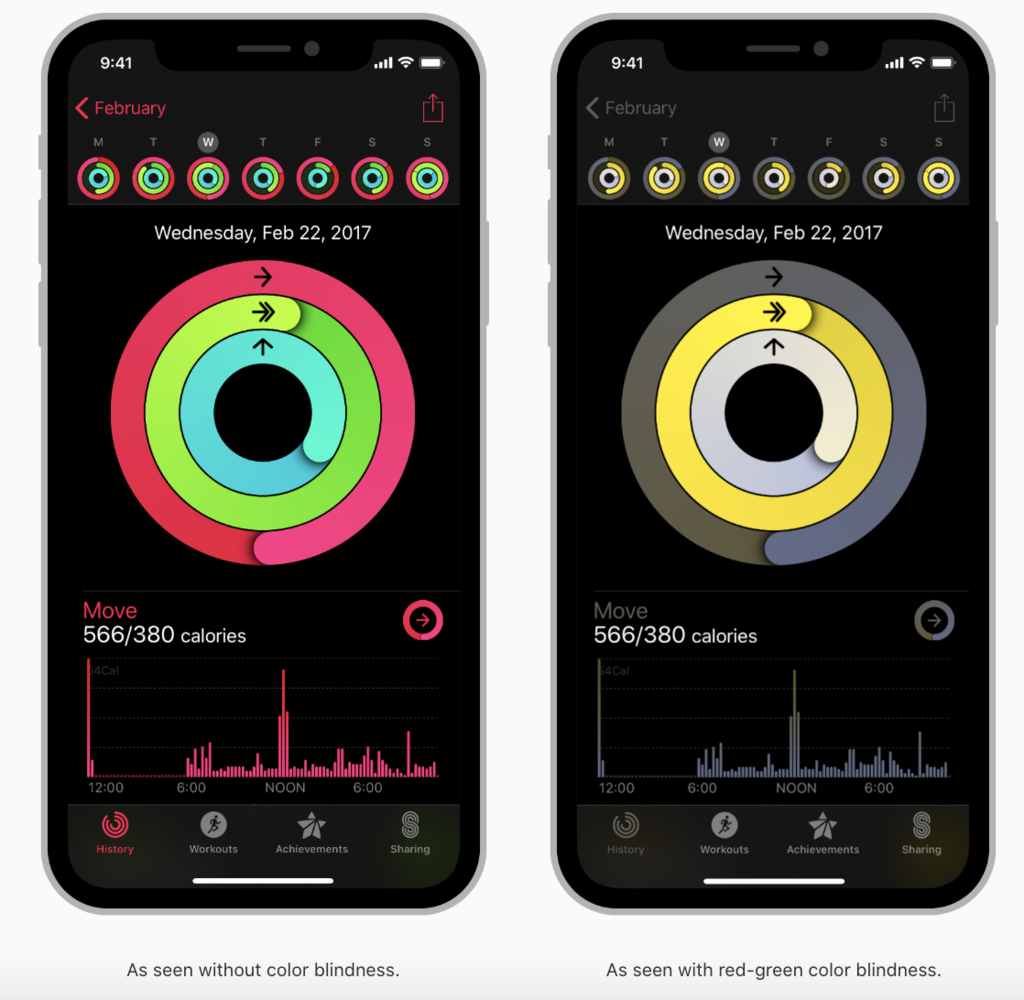
トゥルートーンディスプレイは、周囲光センサを使用して、現在の環境の照明条件に適応するようにディスプレイの白色点を自動的に調整します。読書、写真、ビデオ、ゲームに焦点を当てたアプリは、ホワイトポイントのアダプティブスタイルを指定することで、この効果を強化または弱めることができます。開発者ガイダンスについては、「情報プロパティーリストのキーリファレンス(About Info.plist Keys and Values)」を参照してください。色盲を意識してください
例えば、多くの色盲人は、赤を緑色(および灰色から色を区別する)、または青色をオレンジ色から区別するのが難しいと感じています。 2つの状態や値を区別する唯一の方法として、これらの色の組み合わせを使用しないでください。たとえば、赤と緑の円を使用してオフラインとオンラインを示す代わりに、赤い四角と緑の円を使用できます。画像編集ソフトウェアの中には、色盲を証明するのに役立つツールがあります。

色の使用が他の国や文化でどのように認識されるかを考えてみましょう
いくつかの文化では、例えば、赤は危険を伝えます。他の国では、赤は肯定的な意味を持っています。あなたのアプリの色が適切なメッセージを送信することを確認してください。十分な色コントラスト比を使用してください
アプリのコントラストが不十分であると、誰もが読むことが難しくなります。たとえば、アイコンやテキストが背景と混ざることがあります。オンラインカラーコントラスト計算機を使用すると、アプリのカラーコントラストを正確に分析し、最適な基準を満たしているかどうかを確認できます。 4.5:1の最小コントラスト比を目指しますが、より厳しいアクセシビリティ基準を満たすため、7:1が好まれます。
カラーマネジメント和訳
- 画像にカラープロファイルを適用します
iOSのデフォルトの色空間は標準RGB(sRGB)です。色がこの色空間に正しく一致するようにするには、画像に埋め込みカラープロファイルが含まれていることを確認してください。

互換性のあるディスプレイでの視覚体験を向上させるためにワイドカラーを使用します
ワイドカラーディスプレイはP3カラースペースをサポートしており、より豊かで飽和した色をsRGBよりも生成することができます。その結果、ワイドカラーを使用する写真やビデオはよりリアルになり、ワイドカラーを使用するビジュアルデータとステータスインジケータはよりインパクトのあるものになります。必要に応じて、ディスプレイP3カラープロファイルを1ピクセルあたり16ビット(1チャネルあたり)で使用し、画像を.png形式で書き出します。ワイドカラー画像をデザインし、P3カラーを選択するには、ワイドカラーディスプレイが必要であることに注意してください。カラースペースに特化したイメージとカラーバリエーションがあればそれを提供します
一般に、P3の色と画像は、sRGBデバイスでは期待どおりに表示される傾向があります。しかし、時には、sRGBで見たときに非常に似通った2つのP3カラーを区別することは難しいかもしれません。 P3スペクトルで色を使用するグラデーションは、sRGBデバイスで切り取って表示されることもあります。これらの問題を回避するために、Xcodeプロジェクトのアセットカタログに明確なイメージとカラーを提供して、ワイドカラーデバイスとsRGBデバイスの両方でビジュアルな忠実性を確保することができます。実際のsRGBおよびワイドカラーディスプレイでアプリの色をプレビューします
両方のタイプのディスプレイで同じように優れた視覚体験を得るために、必要に応じて調整を行います。
TIP
ワイドカラーディスプレイを搭載したMacでは、システムカラーピッカーを使用してP3カラーを選択してプレビューし、sRGBカラーと比較することができます。
まとめ
色を正しく使うことでコミュニケーションを円滑にすることができます。AppleのP3カラーはsRGBよりも広域な色範囲をサポートします。カラースキームを正しく設計し、iOSの色表現を最大限に利用することでアプリのパフォーマンスはぐんとアップするでしょう。