色によるコミュニケーションは慎重に!「カラー」についてのiOSガイドライン和訳&まとめ
アップルのヒューマン・インターフェース・ガイドライン、iOSの「ビジュアル・デザイン/カラー」についての和訳です。
カラー和訳
色は活力を与え、視覚的な連続性を提供し、状態情報を伝達し、ユーザーの行動に応じてフィードバックを与え、人々がデータを視覚化するのを助けるための素晴らしい方法です。明るい場所と暗い場所の両方で、個別に、または組み合わせて最適な色合いを選ぶときは、システムの配色を確認してください。

コミュニケーションには慎重に色を使用してください
重要な情報に注意を喚起する色の力は、控えめに使用することで高まります。たとえば、重大な問題を警告する赤い三角形は、重要でない理由で赤がアプリケーション内の別の場所で使用されていると効果が低下します。アプリ全体で補色を使用します
あなたのアプリの色は、葛藤や混乱を招くことなく、うまく機能するはずです。たとえば、パステルがアプリのスタイルに不可欠な場合は、調整可能なパステルセットを使用します。一般的には、アプリのロゴと調整する限られたカラーパレットを選択します
色の絶妙な使用は、あなたのブランドを伝えるのに最適な方法です。アプリ全体で対話性を示すためにキーカラーを選択することを検討してください
ノートアプリでは、インタラクティブな要素は黄色です。カレンダーでは、インタラクティブな要素は赤です。インタラクティブ性を示すキーカラーを定義する場合は、他の色と競合しないようにしてください。対話型および非対話型の要素には同じ色を使用しないでください
インタラクティブな要素と非インタラクティブな要素が同じ色を持つ場合、人々はどこでタップするのかを知ることは難しいです。

アートワークと透明度が近くの色にどのように影響するかを考えてください
アートワークのバリエーションは、視覚的な連続性を保ち、インターフェイス要素が圧倒的になるのを防ぐために、近くの色の変更を保証することがあります。たとえば、マップは地図モードを使用しているときは明るい配色を表示しますが、サテライトモードがアクティブなときは暗い配色に切り替わります。また、半透明要素の背後に配置したり、ツールバーなどの半透明要素に適用すると、色が異なるように見えることがあります。さまざまな照明条件下でアプリの配色をテストします
照明は、部屋の雰囲気、時間帯、天候などに基づいて、屋内と屋外の両方で大きく異なります。あなたのコンピュータで見られる色は、あなたのアプリが現実世界で使用されているときに常に同じに見えるとは限りません。色がどのように表示されるかを確認するには、晴れた日の屋外など、複数の照明条件下でアプリを常にプレビューします。必要に応じて、色を調整して、大部分のユースケースで最高の視聴体験を提供します。トゥルートーンの表示がどのようにカラーに影響するかを検討してください
トゥルートーンディスプレイは、周囲光センサを使用して、現在の環境の照明条件に適応するようにディスプレイの白色点を自動的に調整します。読書、写真、ビデオ、ゲームに焦点を当てたアプリは、ホワイトポイントのアダプティブスタイルを指定することで、この効果を強化または弱めることができます。開発者ガイダンスについては、「情報プロパティーリストのキーリファレンス(About Info.plist Keys and Values)」を参照してください。色盲を意識してください
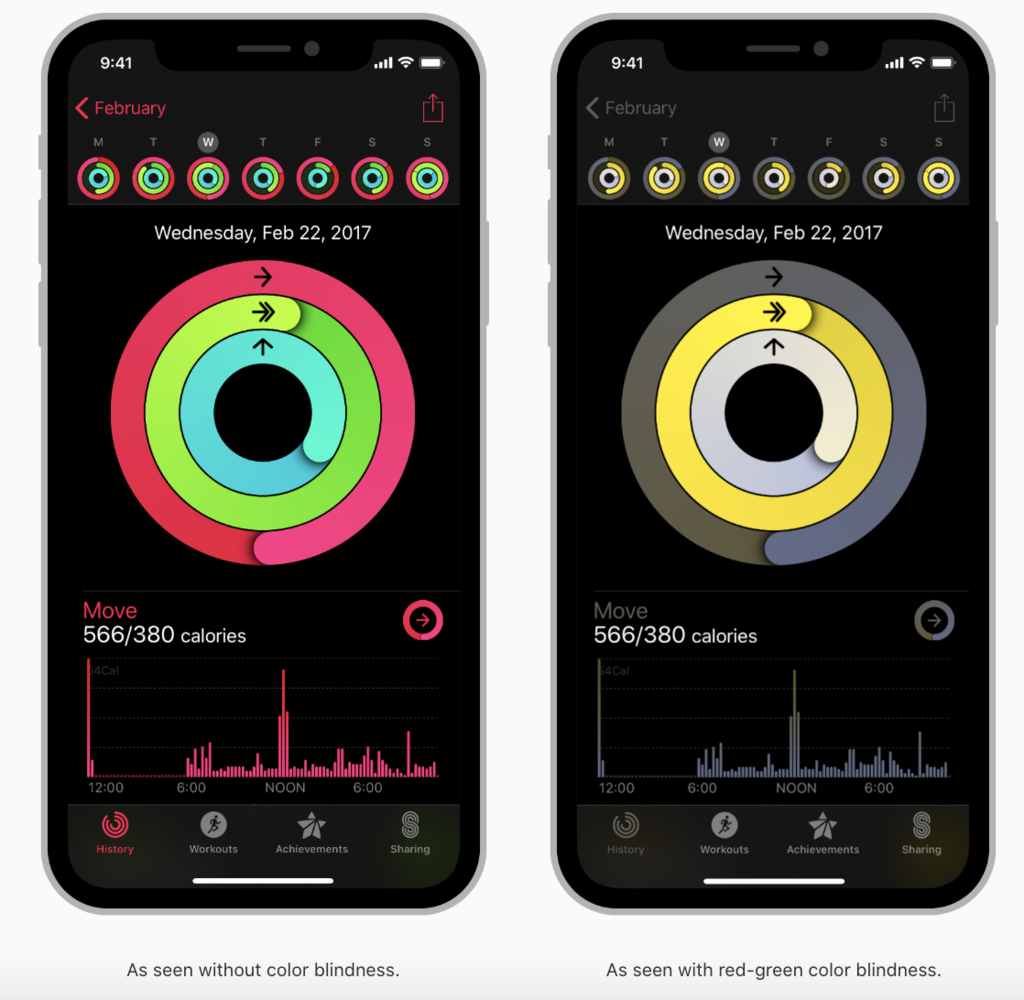
例えば、多くの色盲人は、赤を緑色(および灰色から色を区別する)、または青色をオレンジ色から区別するのが難しいと感じています。 2つの状態や値を区別する唯一の方法として、これらの色の組み合わせを使用しないでください。たとえば、赤と緑の円を使用してオフラインとオンラインを示す代わりに、赤い四角と緑の円を使用できます。画像編集ソフトウェアの中には、色盲を証明するのに役立つツールがあります。

色の使用が他の国や文化でどのように認識されるかを考えてみましょう
いくつかの文化では、例えば、赤は危険を伝えます。他の国では、赤は肯定的な意味を持っています。あなたのアプリの色が適切なメッセージを送信することを確認してください。十分な色コントラスト比を使用してください
アプリのコントラストが不十分であると、誰もが読むことが難しくなります。たとえば、アイコンやテキストが背景と混ざることがあります。オンラインカラーコントラスト計算機を使用すると、アプリのカラーコントラストを正確に分析し、最適な基準を満たしているかどうかを確認できます。 4.5:1の最小コントラスト比を目指しますが、より厳しいアクセシビリティ基準を満たすため、7:1が好まれます。
カラーマネジメント和訳
- 画像にカラープロファイルを適用します
iOSのデフォルトの色空間は標準RGB(sRGB)です。色がこの色空間に正しく一致するようにするには、画像に埋め込みカラープロファイルが含まれていることを確認してください。

互換性のあるディスプレイでの視覚体験を向上させるためにワイドカラーを使用します
ワイドカラーディスプレイはP3カラースペースをサポートしており、より豊かで飽和した色をsRGBよりも生成することができます。その結果、ワイドカラーを使用する写真やビデオはよりリアルになり、ワイドカラーを使用するビジュアルデータとステータスインジケータはよりインパクトのあるものになります。必要に応じて、ディスプレイP3カラープロファイルを1ピクセルあたり16ビット(1チャネルあたり)で使用し、画像を.png形式で書き出します。ワイドカラー画像をデザインし、P3カラーを選択するには、ワイドカラーディスプレイが必要であることに注意してください。カラースペースに特化したイメージとカラーバリエーションがあればそれを提供します
一般に、P3の色と画像は、sRGBデバイスでは期待どおりに表示される傾向があります。しかし、時には、sRGBで見たときに非常に似通った2つのP3カラーを区別することは難しいかもしれません。 P3スペクトルで色を使用するグラデーションは、sRGBデバイスで切り取って表示されることもあります。これらの問題を回避するために、Xcodeプロジェクトのアセットカタログに明確なイメージとカラーを提供して、ワイドカラーデバイスとsRGBデバイスの両方でビジュアルな忠実性を確保することができます。実際のsRGBおよびワイドカラーディスプレイでアプリの色をプレビューします
両方のタイプのディスプレイで同じように優れた視覚体験を得るために、必要に応じて調整を行います。
TIP
ワイドカラーディスプレイを搭載したMacでは、システムカラーピッカーを使用してP3カラーを選択してプレビューし、sRGBカラーと比較することができます。
まとめ
色を正しく使うことでコミュニケーションを円滑にすることができます。AppleのP3カラーはsRGBよりも広域な色範囲をサポートします。カラースキームを正しく設計し、iOSの色表現を最大限に利用することでアプリのパフォーマンスはぐんとアップするでしょう。