【AWS】ECSのservice up時に「Deployment has not completed」が出た場合の対処法
ECSのservice upコマンドを実行すると、
NFO[0001] Updated ECS service successfully desiredCount=1 force-deployment=false service=myappproject INFO[0016] (service myappproject) has started 1 tasks: (task 95f042ea-6a93-4729-b89b-c0eebee4d32a). timestamp="2019-07-02 13:28:15 +0000 UTC" FATA[0304] Deployment has not completed: Running count has not changed for 5.00 minutes
「Deployment has not completed」でタイムアウトエラー
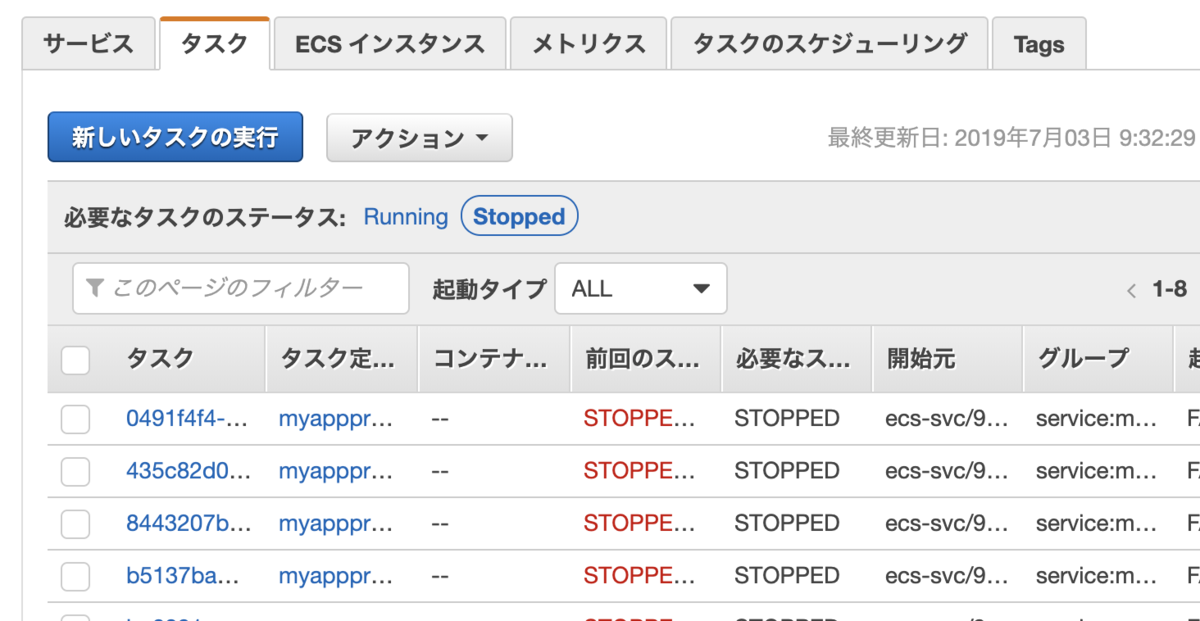
ECSのタスク(下画面)のコンテナから

タスク詳細を見てみると、
CannotPullContainerError: Error response from daemon: Get https://294598740507.dkr.ecr.ap-northeast-1.amazonaws.com/v2/: net/http: request canceled while waiting for connection (Client.Timeout exceeded while awaiting headers)
とエラーが出ていることが判明。
Docker Imageの取得時のネットワークアクセスが許可されていないようでした。
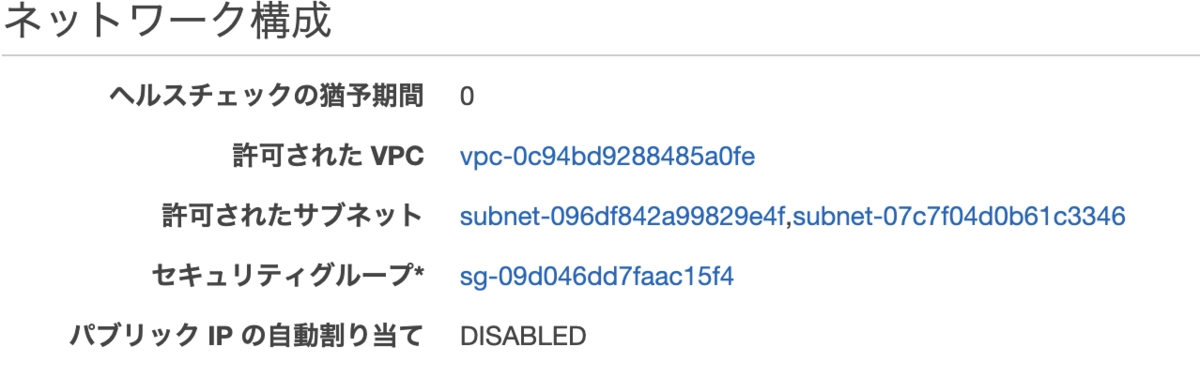
ECSのクラスターからプロジェクトを選択し、ネットワーク構成では

パブリックIPの自動割り当てがDISABLEになっています。NATゲートウェイを使って外部にインターネット接続する方法もありますが、今回は自動割り当てをENABLEにすることで対処。
ビルド時のパラメータを指定するecs-params.ymlに「assign_public_ip: ENABLED」を追加することで解決しました。
version: 1
task_definition:
ecs_network_mode: awsvpc
task_execution_role: ecs-task-execution
task_size:
cpu_limit: 256
mem_limit: 512
services:
myapp:
essential: true
nginx:
essential: true
run_params:
network_configuration:
awsvpc_configuration:
subnets:
- subnet-096df842a99829e4f
- subnet-07c7f04d0b61c3346
security_groups:
- sg-09d046dd7faac15f4
assign_public_ip: ENABLED
【AWS】ECRにpush時に「no basic credentials」が出た場合の対処法
$ aws ecr get-login --no-include-email --region ap-northeast-1
上記コマンドを実行することでdockerのログインコマンドが返ってきます。
docker login -u AWS -p ~~~~
これを実行して「Login Succeeded」と出たら成功です。
DockerとDocker Composeをインストール〜ビルド方法
AWSへDjangoプロジェクトをデプロイするためにDocker Composeを使いました。 今回はDockerとDockerComposeのインストール手順を公開します。環境はMacです。
Dockerをインストール


下記コマンドで正しくインストールされているか確認
$docker version
Docker Composeもついでにインストール
今回は使いませんがDocker Composeをインストールするために下記コマンドを実行
$sudo pip install -U docker-compose
バージョンが正しく表示されれば成功
$docker-compose --version
Dockerでビルド
まずはDockerでログイン
$docker login
Dockerfileを用意して下記コマンドでビルド
$ docker build -t [プロジェクト名] .
ARKit3.0が発表!新機能一覧

People Occlusion (ピープル・オクルージョン)
現実世界の人の後ろや前にAR空間を構築。ほぼあらゆる場所でグリーンスクリーンスタイル効果を可能にします。
Motion Capture(モーション・キャプチャ)
1台のカメラでリアルタイムに人の動きを捉えます。身体の位置や動きを一連の関節や骨として認識します。
Simultaneous Front and Back Camera(フロントとバックの同時カメラ)
前面カメラと背面カメラでフェイストラッキングとワールドトラッキングを同時に使用できるようになります。
Multiple Face Tracking(複数顔認識)
TrueDepthカメラを使用して、一度に最大3つの顔を追跡します。
Collaborative Sessions(共同セッション)
複数の人がライブコラボレーションセッションを行うことで、ユーザーがマルチプレイヤーゲームのような共有ARエクスペリエンスを利用できるようになります。
その他の改善
一度に最大100枚の画像を検出し、画像の物理的なサイズの自動見積もりを取得。 3Dオブジェクト検出がより確実になりました。 AIが、環境内の平面をより早く検出します。
参考サイト
UnityからAWS S3にオブジェクトがアップロードできない場合の対処法
UnityからAWSヘのネットワーク実装で
AWS Mobile SDK for Unity の使用開始 - AWS Mobile SDK
を使用しようとするとUnityのバージョンによっては下記のようなエラーが出る場合があります。
Amazon.Runtime.Internal.HttpErrorResponseException: Exception of type 'Amazon.Runtime.Internal.HttpErrorResponseException' was thrown.
Unityのバージョン2017から若干ネットワークに関する仕様が若干変更したようです。(AWSのSDKは5..系のままアップデートされていない)
対処法は下記
- スクリプトのコンストラクタでHttpClientの設定を変更
UnityInitializer.AttachToGameObject(this.gameObject); AWSConfigs.HttpClient = AWSConfigs.HttpClientOption.UnityWebRequest;
- S3にオブジェクトをアップロードする場合はリクエストにリージョンを追加
var request = new PostObjectRequest()
{
Bucket = S3BucketName,
Key = fileName,
InputStream = stream,
CannedACL = S3CannedACL.Private,
Region = _S3Region
};
これでSDKが正常に動作します。
【AWS】Code BuildでLambdaを更新するbuildspec.yml
Code Buildではbuildspec.ymlを追加することでgitと連携してデプロイすることがでいます。
gitのファイル構成は下記がシンプルな例
. ├── buildspec.yml ├── lambda1 │ └── lambda_function.py ├── requirements.txt
下記はbuildspec.yml
version: 0.2
phases:
install:
runtime-versions:
python: 3.7
build:
commands:
- zip -r {関数名}.zip ./
- aws s3 cp {関数名}.zip s3://{バケット名}/
- aws lambda update-function-code --function-name {関数名} --s3-bucket {バケット名} --s3-key {関数名}.zip
Pythonでのglobalの扱い方
Pythonではglobalを変数の前につけることでグローバル変数として扱える。下記例。
通常
var = 1 def test(): var = 2 test() print(var) #1
globalを使った例
var = 1 def test(): global var var = 2 test() print(var) #2